Howdy, folks! We’re currently looking for some beta testers. Over the last year, we’ve begun adding our extension library to the Redux core. Most of those transitions have been more or less seamless, as the code changes were not significant.
Until now.
We’ve finally ported Icon Select, one of our first and oldest extensions, to the Redux core. Some of you may still use it. It’s a scrollable window allowing users to scroll through icons. Our Elusive set by default, although other font packages, such as Font Awesome, could easily be added. The design was long outdated and was overdue for a refresh.
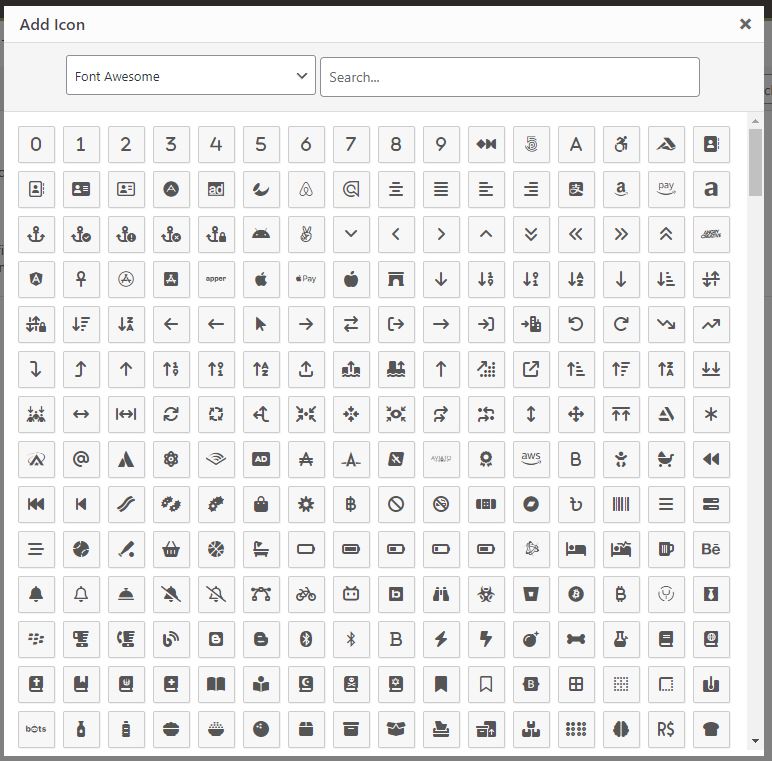
That day, ladies and gentlemen, has finally arrived! Take a look:

Icon Select is now two buttons: Add Icon and Remove Icon. The Add Icon button opens a pop-up window that displays a dropdown box with three icon libraries installed by default: Font Awesome 6+, Elusive, and Dashicons. However, if you’d like to add your own libraries or another page, we can easily accommodate you there, too. Through a new ‘stylesheet’ argument, all one now needs to do is specify a URL to the style sheet and specify a font class name, if required, and Icon Select will take care of the rest. We’ve updated the Icon Select docs page to reflect this new information.
Here’s where we need a little extra help. Backward compatibility. Those who’ve been with us for a while, specifically when we transitioned from Redux v3 to v4 understand that we take backward compatibility very seriously! The same principle holds true for this rewrite of the Icon Select extension. We’ve made every effort for all previous field arguments for the old Icon Select to update internally to the new system, so you don’t have to do anything extra. However, even after exhaustive testing, what works on our side doesn’t always work for everyone else. If your theme or plugin still uses the old Icon select extension (or the version used in the now-retired Redux Pro plugin), we’re asking if you’d be willing to take this beta version of Redux for a spin and let us know if you experience any issues.
Testing is easy: The current beta release of Redux is available in our GitHub repository: https://github.com/reduxframework/redux-framework
Download, install, and activate this version and verify your config for the previous version of Icon Select loads without errors or issues.
If you find any issues, we’d ask you to report them to our issue tracker. Please include the specific PHP (or JavaScript) error and any other information requested in the Open Issue window.
We highly recommend and suggest this version of Redux not be used in production until the conclusion of this beta.
We genuinely appreciate you taking the time to test this beta of Redux. It’ll help us release this version quickly to the general public and your users. We thank you for your time, consideration, and effort.