Beginning in July 2021 with Redux 4.2, we added two new fields, extended the capabilities of three existing fields, and added a few new global features.
The most current release adds a previous premium feature, Metaboxes. Long-time Redux developers might remember this as the Metaboxes Extension. It’s now part of the Redux core, and like the core, free.
Let’s take a closer look at these new features and how they can further enhance your Redux experience and thus more flexibility for your users. As has always been, Redux includes examples of everything we’re about to discuss that may be viewed in the sample code provided with the plugin and via the demo panel which is easily activated via the Redux settings screen.
If you’re new to Redux and anxious to get started, here are the links to download your copy now: WordPress Repository (stable) | GitHub Repository (development/beta) | Documentation.
This article is split into four sections:
New Global Arguments | New Fields | Existing Field Enhancements | Metaboxes
NEW GLOBAL ARGUMENTS
font_display
This new global argument replaces the deprecated async_typography argument due to Google’s apparent abandonment of the web font loader JavaScript library. We’ve replaced it with the font-display CSS descriptor documented here: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display. If you previously had async_typography enabled, Redux will automatically set font_display to swap.
flyout_submenus
This new global argument, defaulted to true, sets any sub-menu in your Redux option panel to popup, or fly-out, when mousing over the parent menu. It’s a cool little aesthetic feature that spices up the UI experience. If this transition is not something you want, simply set the flyout_submenus to false.

load_on_cron
Because of prior issues with Redux running during cron jobs, we’ve automatically set Redux to not run when such jobs activate. The means the Redux global options variable will not be established. There are cases when you may want to have the Redux global options variable available for cron jobs your project requires. In those instances, set the load_on_cron argument to true . We’ve discovered these use cases are rare and advise this setting not be changed unless specifically required.
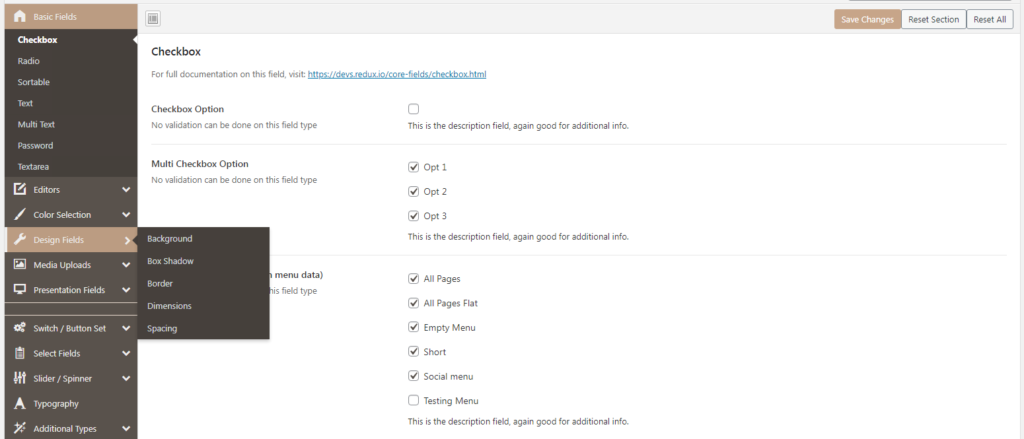
NEW FIELDS
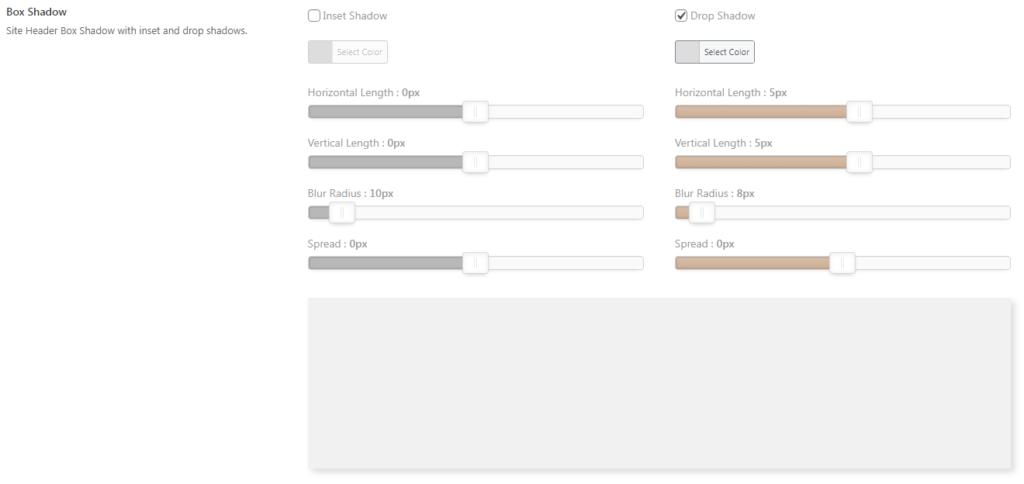
box_shadow
The Box Shadow field is not a standard field, per se, but an enhancement used to apply with existing elements in your theme. As shown below, the interface allows your users to apply box shadows to elements you specify in the field’s output argument.
Documentation | Example

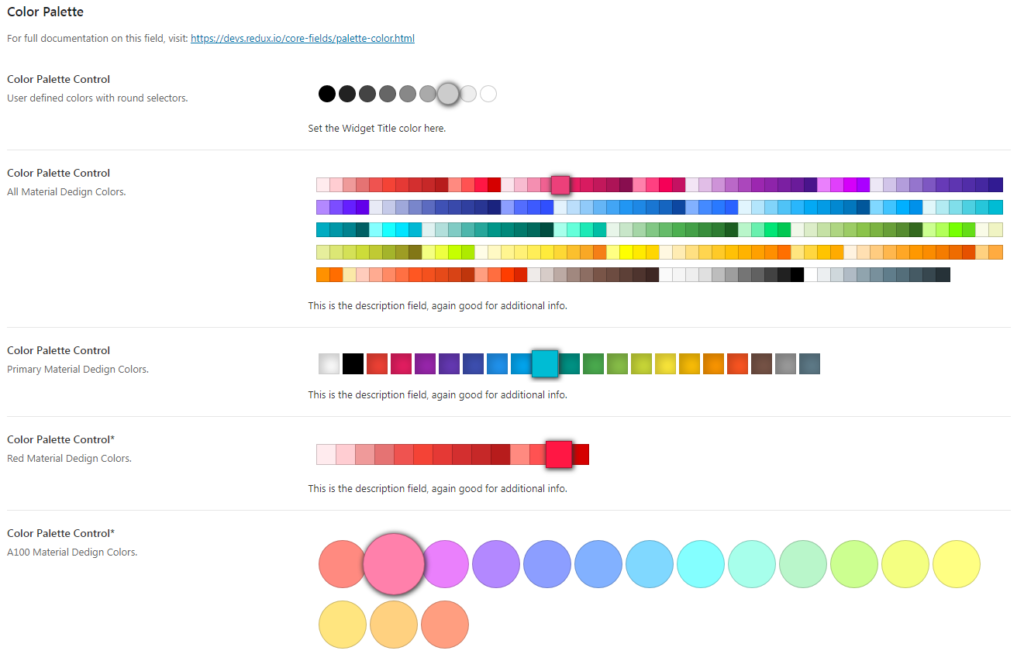
color_palette
The Color Palette field offers a fresh approach to theming. Our original palette field would return an entire array of preset colors. With the color_palette field, you can define an array of colors, thus allowing your users to select individual colors in the palette. An included helper function provides the option to return an array of over thirty preset Material Design Colors.
Documentation | Example

EXISTING FIELD ENHANCEMENTS
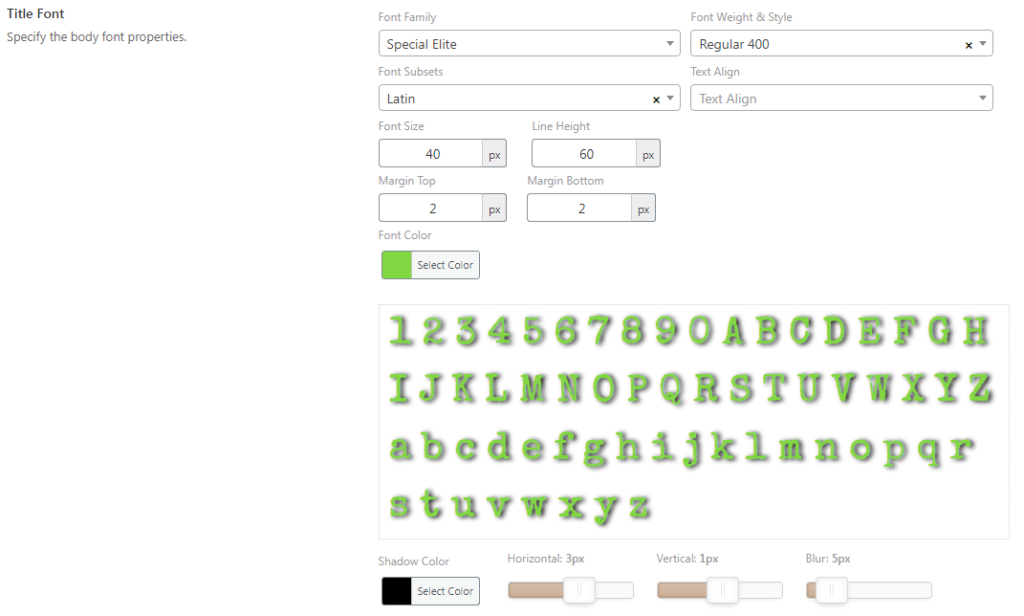
typography
We’ve added margin and text shadow options to our typography field to give your users greater control over their theme design elements.
Documentation | Example

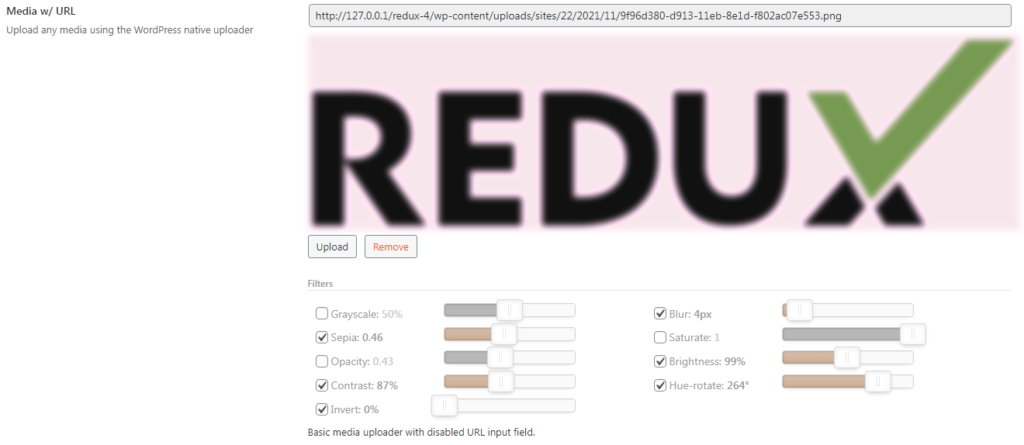
media
The updated media steps up to the next level with CSS filter properties applied to any image through its class name. Your users will no longer need to trouble themselves with complicated CSS when Redux does it all for them! For more information on CSS filters, see https://www.w3schools.com/cssref/css3_pr_filter.asp
Documentation | Example

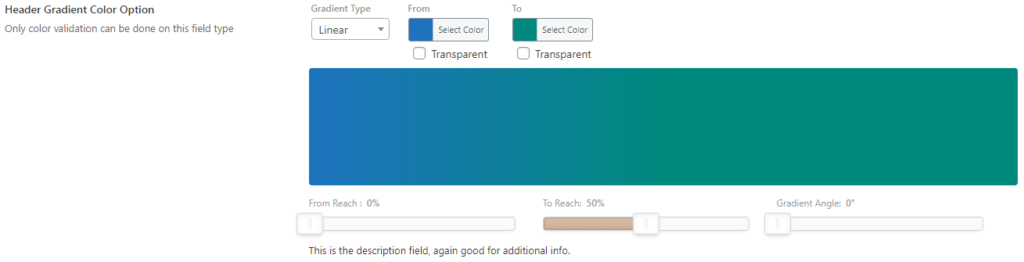
color_gradient
The color_gradient field has been expanded to include the from reach, to reach, and gradient angle options. This gives your users additional flexibility on how they apply gradients to their designs.
Documentation | Example

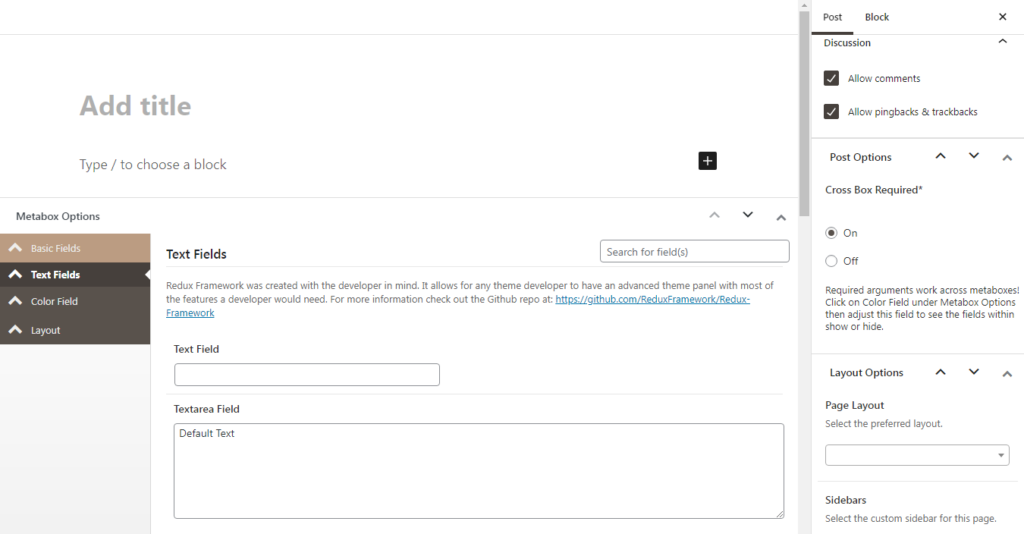
METABOXES
Formerly a premium extension, Redux Metaboxes allows you to bring your option panel to pages, posts, and custom post types. Any values set within a given post will automatically override the global variable without any additional coding. This means you can reuse the same code with no extra effort.
Metaboxes supports post formats, page template linking, and CSS output override.