Welcome to the new year, folks! To kick off 2022, we’re adding to the Redux core, free of charge, the trendy Repeater field. Many of our long-time users know the field well, but if you’re new to Redux, here is a quick breakdown of what it does!
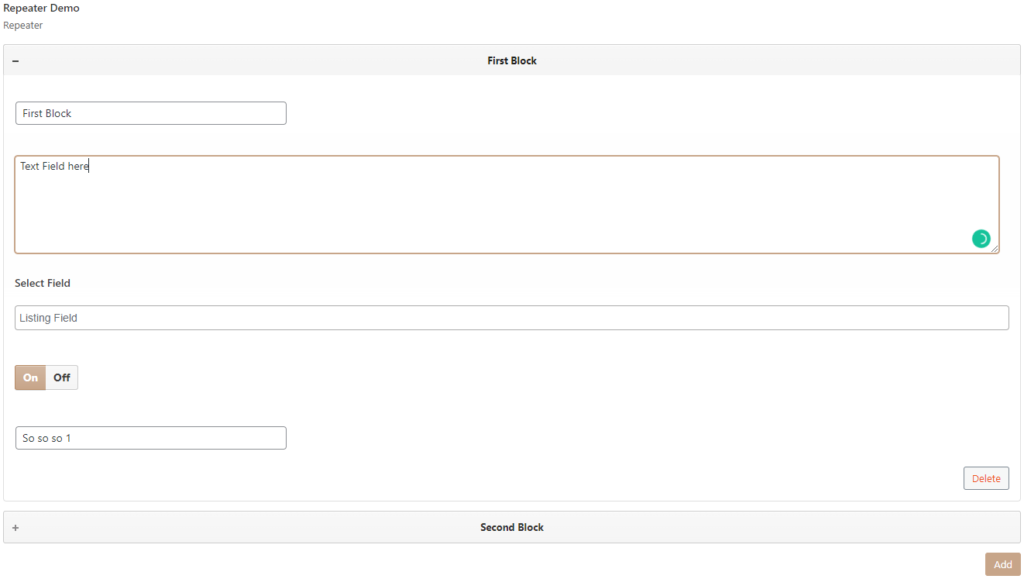
The Redux Repeater extension easily allows developers to group like fields in a dynamic or static number. Return values are then grouped (nested) under a single key or under each key depending upon how you configure the field (see documentation link below). Regardless of the return value mode, all values return as an array.
Here is the Repeater field in action, which you can view via the Redux Demo Panel.

In the past, four individual Redux fields were not compatible for use within the Repeater field. Those were Checkbox in multi-mode, Sorter, Typography, and Editor. We’ve resolved these incompatibilities. Here is where we could use your help. The Beta version of Redux that contains the Repeater field in core is now available for testing via the Redux Framework GitHub repository. The more eyes we have on this beta test, the quicker we’ll be able to offer this update as a stable release. After downloading and installing this beta version, there’s nothing extra you need to do, especially if you’re currently using the Repeater field in your project. Load up your existing project or enable the Redux Demo Panel and give it a spin!
Instructions for testing are available in the notes of the Redux repository. Please post any issues you experience to the repository issue tracker.
You can find complete documentation for the Repeater field here: https://devs.redux.io/core-extensions/repeater.html